Controlling Line Breaks in a Cell
Unless you specify otherwise, a browser will divide the lines of text in a cell as it decides on the height and width of each column and row. The nowrap attribute forces the browser to keep all the text in a cell on one line.
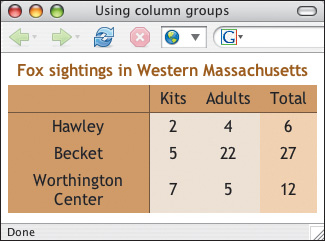
Figure 16.65. If one of your cells has a two word entry just a little bit bigger than the others, you may want to avoid the text wrap so the numerical data looks more uniform.

To keep text in a cell on one single line:
In a td or th cell, type nowrap= "nowrap".
Figure 16.66. Just add the nowrap attribute to the td cell that should not be broken into multiple lines.
Figure 16.67. ...
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

