Setting the Border
You can create a border around an element and then set its thickness, style, and color. If you’ve specified any padding (see page 176) the border encloses both the padding and the contents of the element.
To define the border-style:
Type border-style: type, where type is none, dotted, dashed, solid, double, groove, ridge, inset, or outset.
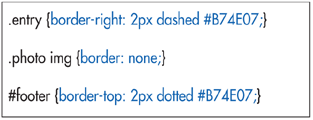
Figure 11.44. When you make a link out of an img element, the image is displayed with a blue border by default in most browsers. In this example, it’s easier to remove the border from the img element than from a elements, though we could do that, too.

To set the width of the border:
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

