Applying Bold Formatting
Bold formatting is probably the most common and effective way to make text stand out. Using style sheets gives you much more flexibility with bold text, providing relative values or allowing you to get rid of it altogether.
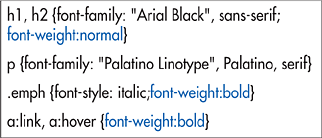
Figure 10.11. Browsers add bold formatting to headers (like h1 and h2) automatically. I can apply a normal font weight to remove it (since it’s a bit much on this page). I’ve also added bold formatting to the emph class and to new and hovered links.

To apply bold formatting:
1. | Type font-weight:.
|
2. | Type bold to give an average bold weight to the text.
Or type bolder or lighter to use a value relative ... |
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

