Selecting Elements by Context
In CSS you can pinpoint elements depending on their ancestors, their parent, or their siblings (see page 31).
An ancestor is any element that contains the desired element (the descendant), regardless of the number of generations that separate them.
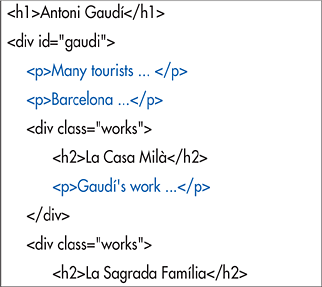
Figure 9.12. I’ve snipped the text to make the relationships between elements easier to see. Each indentation represents a generation. Note that there are two second generation p elements, directly within the gaudi div, and one third generation p element, within the works divs (within the gaudi div).

To select elements to format based on their ancestor:
1. | Type ancestor ... |
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

