Constructing a Style Rule
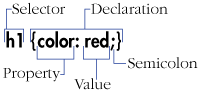
Each style rule in a style sheet has two main parts: the selector, which determines which elements are affected and the declaration, made up of one or more property/value pairs, which specifies just what should be done (Figures 7.1 and 7.2).
Figure 7.1. A style rule is made up of a selector (which indicates which elements will be formatted), and a declaration (which describes the formatting that should be executed).

Figure 7.2. Multiple property/value pairs in the declaration must be separated by a semicolon. Some folks simply end every property/value pair with a semicolon—including the last pair in a list—so that ...
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

