Creating Keyboard Shortcuts for Links
Keyboard shortcuts let your visitors select and activate links without using a mouse.
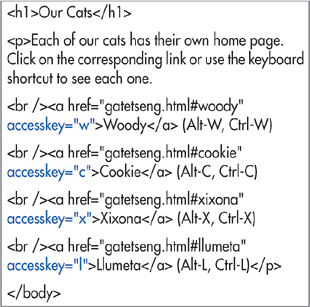
Figure 6.17. Create a keyboard shortcut for a link by adding the accesskey attribute to its tag. The explanatory text (Alt-W, etc.) is optional but helpful.

To add a keyboard shortcut to a link:
1. | Inside the link’s tag, type accesskey=".
|
2. | Type the keyboard shortcut (any letter or number).
|
3. | Type the final ".
|
4. | If desired, add information about the keyboard shortcut to the text so that the visitor knows it exists.
|
Figure 6.18. There’s no way to tell if a link has a keyboard shortcut unless you’ve labeled it as ...
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

