3.3. How Inheritance Works in CSS
Before you can grasp some of the syntax and behavior of CSS rules, you need a basic understanding of the inheritance CSS uses.
Every element on an HTML page belongs to the document's inheritance tree. The root of that tree is always the html element, even in documents that fail to include the html tag explicitly.
Commonly, the html element has only two direct descendants in the inheritance tree: head and body.
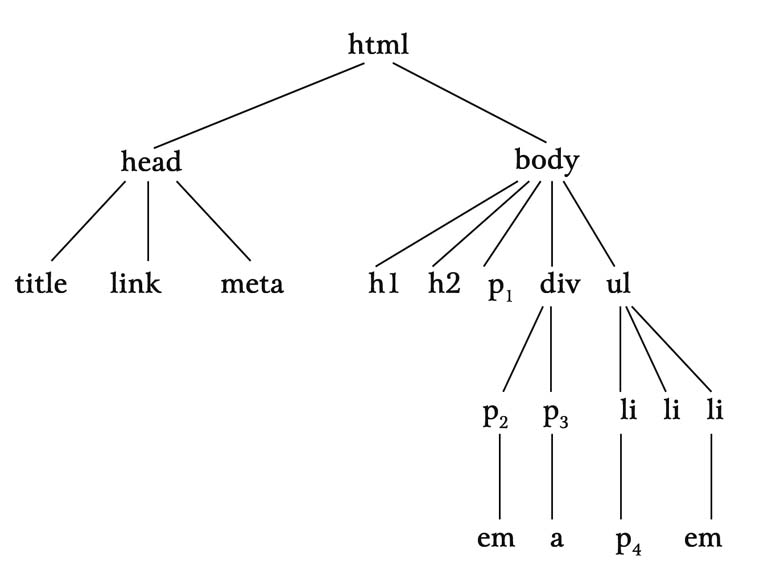
Figure 3-1 shows a simple HTML inheritance tree for a small document.
Figure 3-1. Sample HTML Inheritance Tree Diagram

As you can see, the document has in its head the standard title and link elements, ...
Get HTML Utopia: Designing Without Tables Using CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

