B.65. marker-offset
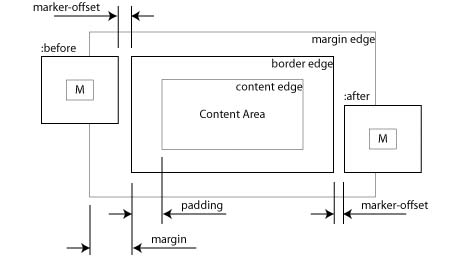
When a :before or :after pseudo-element has its display property set to marker, it is rendered outside the main content box of the element, to the left of the first line (:before), or to the right of the last line (:after) in left-to-right writing systems. This property sets the distance between the two closest border edges of the main content and the marker, as shown in Figure B-4.
Figure B-4. The effect of marker-offset

Note that the marker box has padding and borders, but no margins.
Inherited: No
See also: Section B.32display
B.65.1. Value
Any CSS length value (px, pt, em, etc.), or the auto constant, which lets the ...
Get HTML Utopia: Designing Without Tables Using CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

