B.61. list-style-position
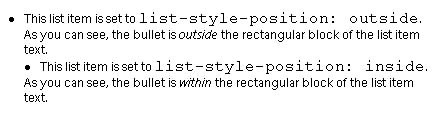
As shown in Figure B-3, list-style-position controls whether or not the markers for list elements hang in the margin of list items or appear within the block.
Figure B-3. Effects of list-style-position

Inherited: Yes
See also: Section B.59list-style
B.61.1. Value
inside or outside
Initial value: outside
B.61.2. Compatibility
CSS Version: 1
This property works in all CSS-compatible browsers, with the notable exception of Netscape 4.
Internet Explorer 4 for Macintosh exhibits rendering glitches when this property is set to inside.
B.61.3. Example
This style rule sets lists of class compact to display markers within ...
Get HTML Utopia: Designing Without Tables Using CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

