Wie man mehr <header>-Elemente einbaut
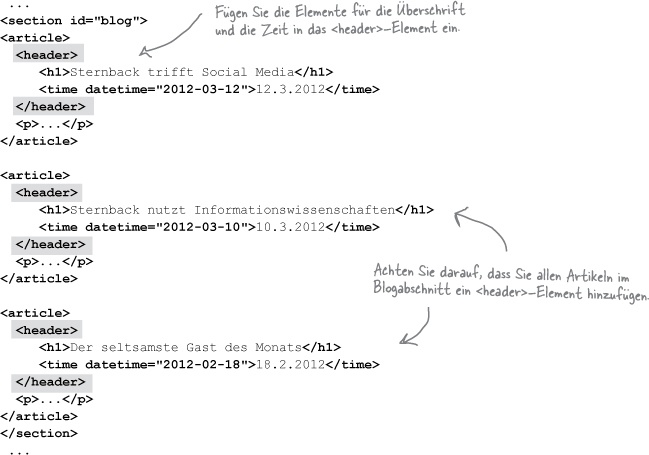
Der Einbau weiterer <header>-Elemente ist unproblematisch. Wir werden in jedes <article>-Element ein <header>-Element einsetzen, das Überschrift und Zeit aufnimmt. Dazu müssen wir die <article>-Elemente im Blogabschnitte ausfindig machen und allen die öffnenden und schließenden <header>-Tags hinzuzufügen.

Kopf-Nuss
Wenn Sie wollen, können Sie der Kopfleiste auch eine Zeile mit einer Autorenangabe hinzufügen. Ein <author>-Element gibt es allerdings nicht. Haben Sie eine Idee, wie man eine Zeile mit einer Autorenangabe einbauen können?
Den Header testen
Bauen Sie die <header>-Elemente in das Sternback-Blog ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

