Wie man ein Element schweben lässt
Gehen wir ein Beispiel dafür durch, wie man ein Element schweben lässt. Anschließend sehen wir uns an, was es für den Textfluss bedeutet, wenn Sie so etwas tun.
Als Erstes geben Sie ihm eine ID
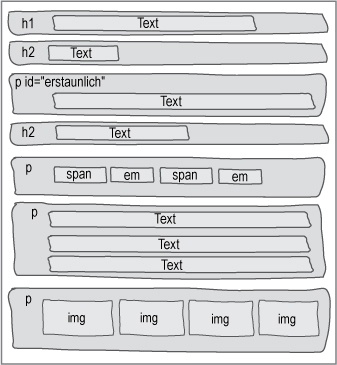
Nehmen wir einen dieser Absätze und geben wir ihm eine ID. Wir würden ihn gern den »erstaunlichen schwebenden Absatz« nennen, begnügen uns aber mit »erstaunlich«.

Dann geben Sie ihm eine Breite
Eine Voraussetzung für jedes schwebende Element ist, dass es eine Breite hat. Wir machen diesen Absatz 200 Pixel breit. Hier ist die Regel:
#erstaunlich { width: 200px; }
Jetzt lassen Sie ihn schweben
Fügen ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

