3. CSS-Transformationen und -Übergänge
Heutzutage können Sie mit CSS ausgewachsene 2-D- und 3-D-Transformationen auf Elementen unternehmen. Wir verkneifen uns weitere Erläuterungen, sondern wollen uns gleich ein Beispiel ansehen (geben Sie das ein – es lohnt sich!).

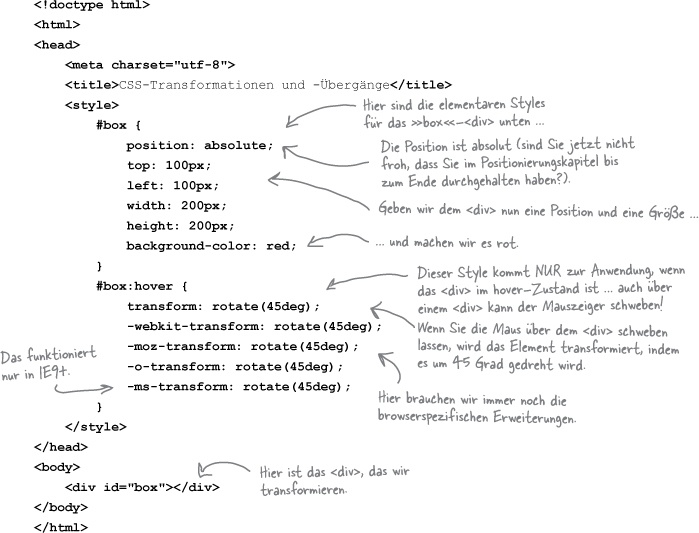
Legen Sie los: Geben Sie diesen Code ein und testen Sie ihn. Wenn Sie mit der Maus über das »box«-<div> streifen, sollten Sie sehen, wie es transformiert wird, indem es um 45 Grad gedreht wird. Und wie wäre es, wenn wir diese Transformation nun mit einer netten Animation glätten würden? Das ist der Punkt, an dem Übergänge benötigt werden ... blättern Sie also um.
Wir können der ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

