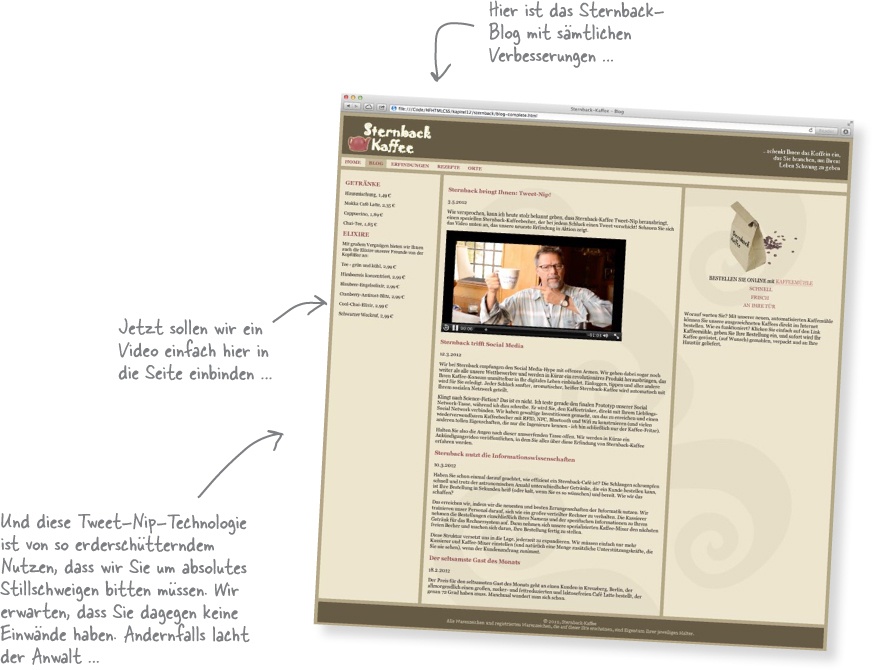
Ta-da! Schauen Sie sich diese Navigation an!
Bauen Sie diese Änderungen in das CSS ein und probieren Sie es aus. Nicht schlecht, nicht wahr? Und jetzt können wir sicher sein, dass keine zukünftigen <ul>-Elemente vom Navigations-CSS betroffen werden. Denken Sie immer daran, so spezifische Selektoren wie möglich zu nutzen, um Ihre Elemente zu stylen.



Tim:
Früher brauchte man für Videos tatsächlich Flash, aber seit HTML5 gibt es ein <video>
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

