Stylesheets – nicht mehr nur für Desktop-Browser ...

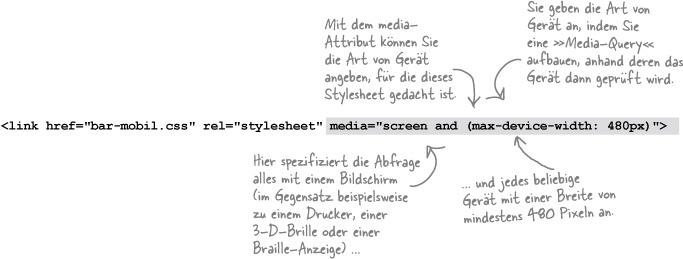
Tatsächlich gibt es noch einen weiteren Grund dafür, mehrere Stylesheets zu verwenden: Angenommen, Sie wollen die Styles Ihrer Seite an die Art Gerät anpassen, auf dem sie angezeigt wird (Desktops, Laptops, Tablets, Smartphones oder sogar gedruckte Versionen Ihrer Seiten). Zu diesem Zweck gibt es ein media-Attribut, das Sie dem <link>-Element hinzufügen können und das es Ihnen ermöglicht, nur die Styles zu nutzen, die für eine spezifische Art von Gerät geeignet ist:

Eine Abfrage, mit der Sie ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

