Schriftfamilien mit CSS angeben
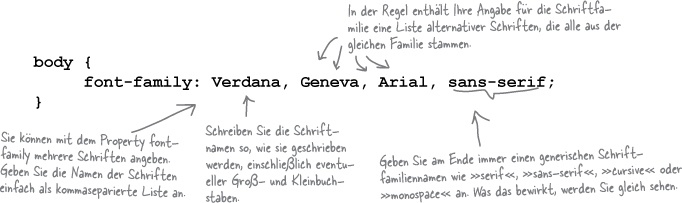
Es gibt also viele gute Schriften aus verschiedenen Schriftfamilien. Wie nun kriegen Sie sie in Ihre Seiten? Na, Sie haben im letzten Kapitel bereits einen kurzen Blick auf das Property font-family werfen können, als Sie dem Property font-family den Wert »sans-serif« für die KopfüBar gegeben haben. Hier ist ein etwas interessanteres Beispiel:

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

