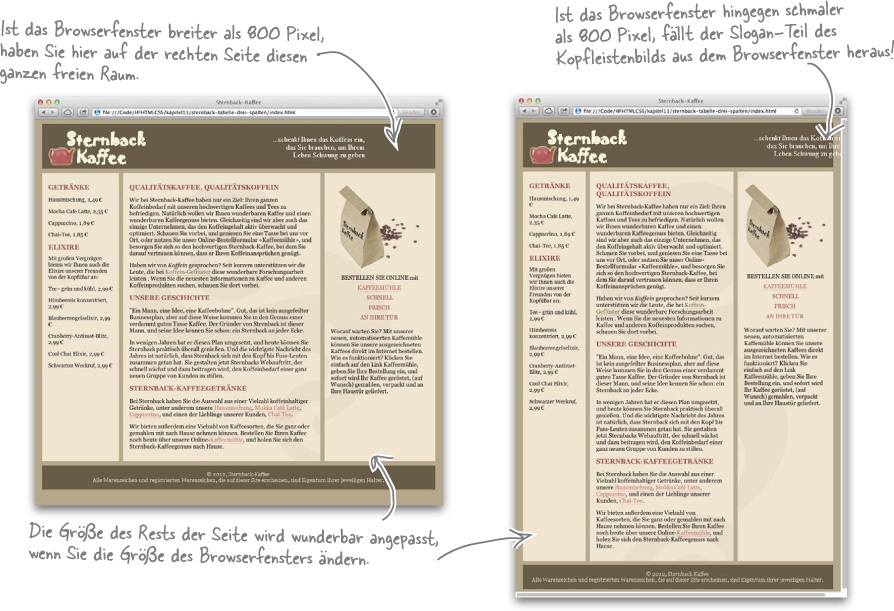
Probleme mit der Kopfleiste
Spielen Sie etwas mit der Seite, indem Sie Ihr Browserfenster breiter und schmaler als das Bild in der Kopfleiste machen. Sie werden feststellen, dass die Kopfleiste nicht ganz so funktioniert, wie wir das gern hätten.

Kopf-Nuss
Angenommen, wir teilen das Kopfleistenbild in zwei verschiedene Bilder, eins mit dem Logo und eins mit dem Slogan. Haben Sie eine Idee, wie wir die beiden Bilder im <div id=“header”>-Element so anordnen können, dass sie korrekt positioniert werden (das heißt, dass das Logo auf der linken Seite der Kopfleiste bleibt, während der Slogan auf der rechten Seite der Kopfleiste verankert ist, selbst ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

