Mit Style unterwegs: der Testlauf
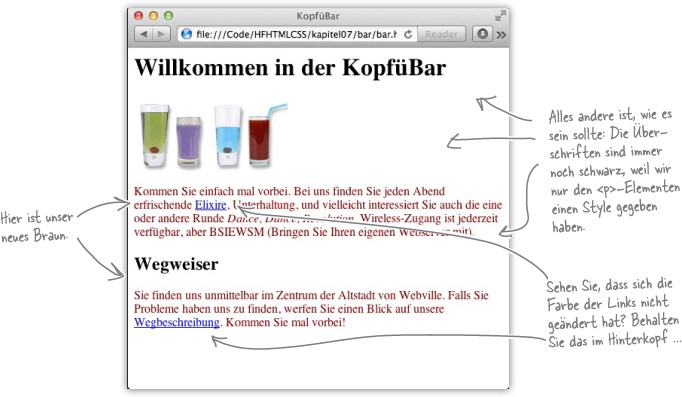
Legen Sie los und führen Sie die Änderungen, die wir auf den letzten paar Seiten beschrieben haben, an der Datei »bar.html« im Ordner »kapitel07/bar« aus. Speichern Sie die Änderungen und laden Sie die Seite in Ihrem Browser. Sie werden sehen, dass die Farbe des Absatztexts jetzt Kastanienbraun ist:

Kopf-Nuss
Was wäre, wenn wir nicht das color-, sondern das background-color-Property des <p>-Elements auf maroon setzen würden? Welche Auswirkungen hätte das darauf, wie der Browser die Seite anzeigt?
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

