Einen Selektor für die Klasse erstellen
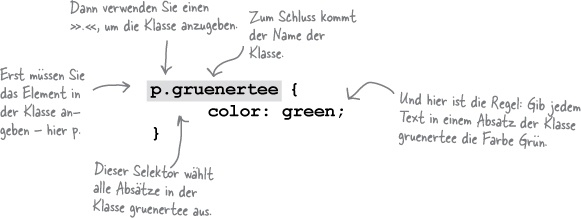
In CSS erstellen Sie eine Klasse und wählen ein Element in dieser Klasse, indem Sie einen Klassenselektor schreiben:

Jetzt haben Sie also ein Mittel, <p>-Elemente auszuwählen und zu stylen, die zu einer bestimmten Klasse gehören. Sie müssen einfach nur jedem <p>-Element, dessen Text Grün dargestellt werden soll, das entsprechende class-Attribut hinzufügen. Versuchen wir es mal: Öffnen Sie die Datei »bar.css« und fügen Sie ihr den Klassenselektor p.gruenertee hinzu.
body { font-family: sans-serif; } h1, h2 { color: gray; } h1 { border-bottom: 1px solid black; } p { color: maroon; } p.gruenertee { color: ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

