Ein <nav>-Element einbauen ...
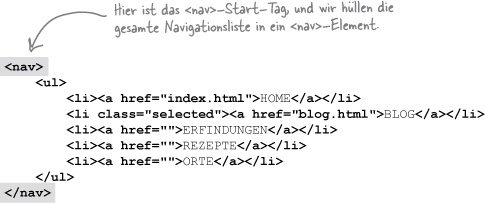
Wie Sie bereits wissen, gibt es ein <nav>-Element, das Sie ganz einfach zum Einsatz bringen, indem Sie die Navigationsliste folgendermaßen in öffnende und schließende <nav>-Tags einhüllen:


Wir sollten uns über Best Practices unterhalten. Sie sehen, dass unser CSS aktuell voraussetzt, dass alle ungeordneten Listen Navigationsmenüs sind. Was also geschieht, wenn der Sternback-Chef in sein Blog eine Liste der Cafés aufnehmen muss, die eröffnet werden sollen? Ein Desaster – wahrscheinlich erhält er in der Mitte seines ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

