Die Rahmen verschmelzen
Neben dem Property border-spacing gibt es noch eine weitere Möglichkeit, das Rahmen-Dilemma zu lösen. Sie können ein CSS-Property namens border-collapse verwenden, um die Rahmen so zusammenzufassen, dass es überhaupt keinen Rahmenabstand gibt. Wenn Sie das tun, ignoriert der Browser den Rahmenabstand, den Sie eventuell für die Tabelle gesetzt haben. Außerdem verbindet er zwei Rahmen, die sich direkt nebeneinander befinden, zu einem einzigen Rahmen. Die zwei Rahmen werden zu einem zusammengefasst.
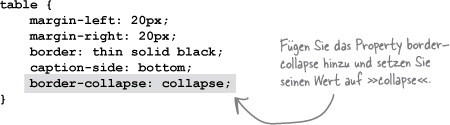
Das Property border-collapse können Sie folgendermaßen setzen. Nehmen Sie diese Änderungen in der Datei »tagebuch.css« vor:

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

