Die nächsten Schritte mit Klassen ...
Sie haben bereits eine Regel geschrieben, die die Klasse gruenertee verwendet, um die Schriftfarbe für jeden Absatz der Klasse in »green« zu ändern:
p.gruenertee { color: green; }
Aber was ist, wenn Sie mit allen <blockquote>-Elementen das Gleiche machen möchten?
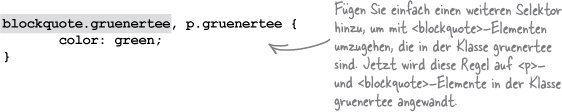
Sie könnten dann Folgendes tun:

Und in Ihrem HTML würden Sie Folgendes schreiben:
<blockquote class="gruenertee">

Nein. Es gibt eine bessere Möglichkeit. Wenn alle Elemente, die in der Klasse gruenertee sind, den gleichen Style haben sollen, können ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

