Die <input>-Elemente ins HTML bringen
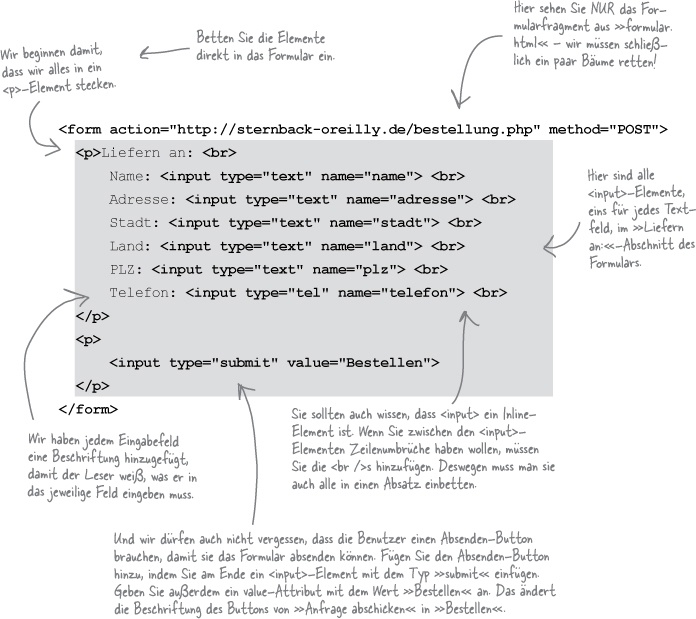
Jetzt müssen wir diese <input>-Elemente in das Formular kriegen. Sehen Sie sich die Hinzufügungen unten an und nehmen Sie dann die entsprechenden Änderungen in der Datei »formular.html« vor.

Wenn Sie alle diese Änderungen gemacht haben, speichern Sie die Datei »formular.html«. Dann können wir die Sache mal ausprobieren.
Anmerkung
Vergessen Sie nicht, Ihr HTML zu validieren. Auch Formularelemente schreien nach Validierung!
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

