Die Breite testen
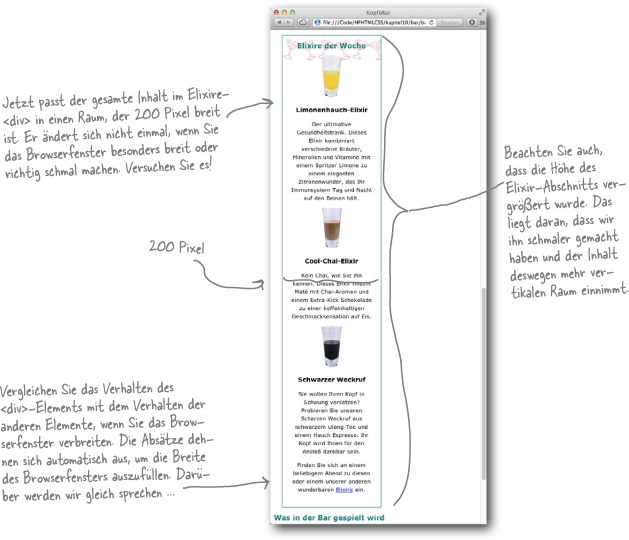
Anschließend speichern Sie das CSS und laden die Datei »bar.html« neu. Sie werden sehen, dass der Elixir-Abschnitt dank der Breite, die Sie ihm gegeben haben, viel schlanker geworden ist. Die Breite des Inhalts im <div> ist jetzt genau 200 Pixel. Es gibt außerdem ein interessantes Verhalten, das Sie sich mal ansehen sollten ...

Kopf-Nuss
Können Sie Ihr Browserfenster so verkleinern, dass es kleiner als die Breite des Elixire-<div> ist? Einige Browser erlauben Ihnen nicht, es so schmal zu machen. Andere tun das. Wenn Sie es schmaler machen können, vergleichen Sie den Text im Elixire-<div> mit dem Text auf dem Rest der Seite. ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

