Der Liste ein paar Styles geben
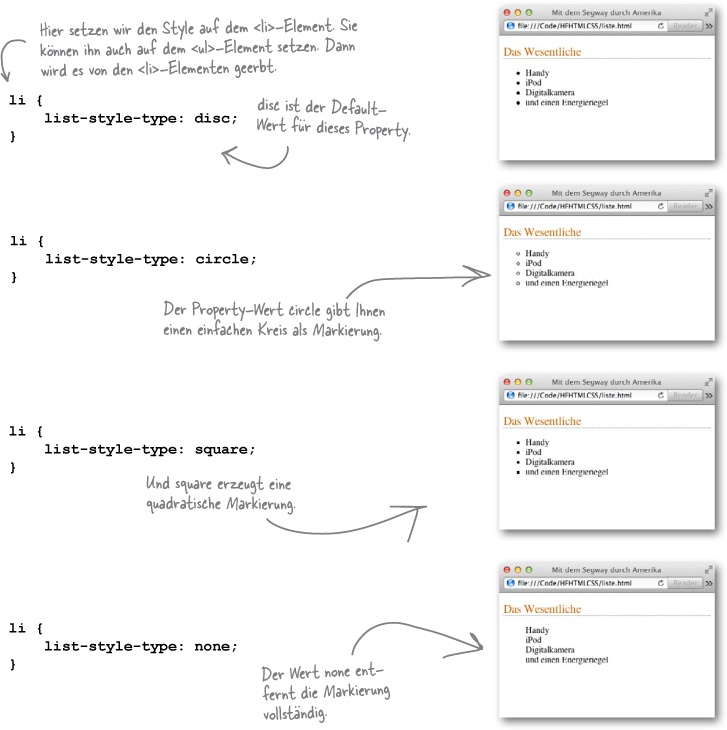
Sie wissen bereits, dass, wenn Sie einmal die grundlegenden CSS-Properties für Schriften, Text, Farbe und anderes kennen, Sie so gut wie alles stylen können, Listen eingeschlossen. Sie haben bereits ein paar Beispiele dafür gesehen, wie man Listen stylt (Kapitel 12), und es stellt sich heraus, dass nur einige Properties listenspezifisch sind. Sie müssen also nicht sonderlich viel Neues lernen. Das wichtigste Listen-Property ist list-style-type. Es ermöglicht Ihnen, die Bullets (oder, wie man auch sagt, »Marker«) zu stylen, die in Ihren Listen verwendet werden. Hier sehen Sie ein paar Möglichkeiten dafür:

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

