Der Bar einen Style verpassen
Jetzt haben Sie das <style>-Element in Ihrem HTML und werden der Bar etwas Style spendieren, um ein Gefühl für den Umgang mit CSS zu bekommen. Mit diesem Design werden Sie wahrscheinlich keine Designpreise gewinnen, aber irgendwie muss man ja schließlich anfangen.
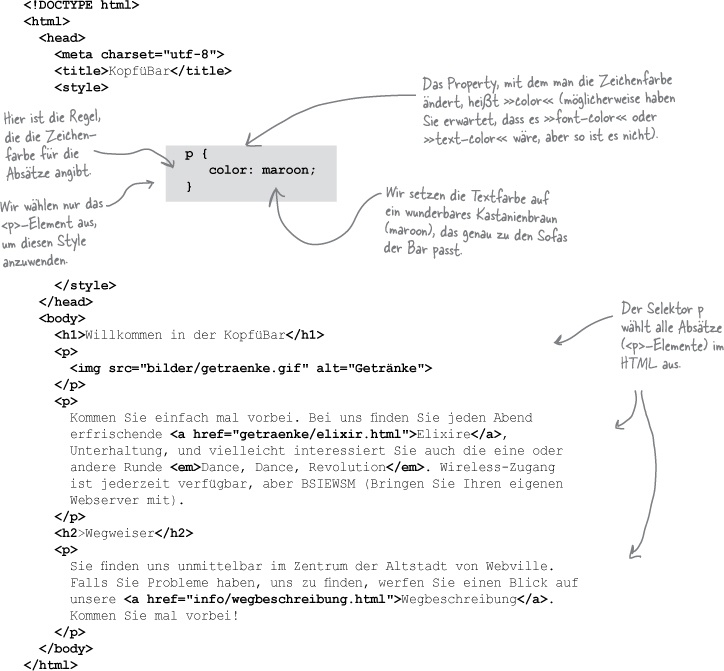
Zuerst werden wir die Farbe des Texts in den Absätzen ändern (in etwas, das zu den roten Barsofas passt). Dazu werden wir das CSS-Property color folgendermaßen nutzen:

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

