Den Coupon auf die Seite bringen
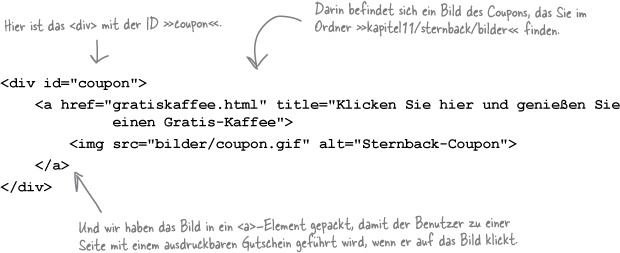
Jetzt bringen wir den Gratis-Kaffee-Coupon auf die Seite. Beginnen wir damit, dass wir ein <div> erstellen, in das der Coupon kommt:

Fügen Sie dieses <div> unten, unmittelbar im Anschluss an die Fußleiste, in die Datei »index.html« ein. Weil wir es positionieren werden, spielt die Reihenfolge im HTML nur bei Browsern eine Rolle, die keine Positionierung unterstützen. Und der Coupon ist nicht so wichtig, dass er oben erscheinen muss.
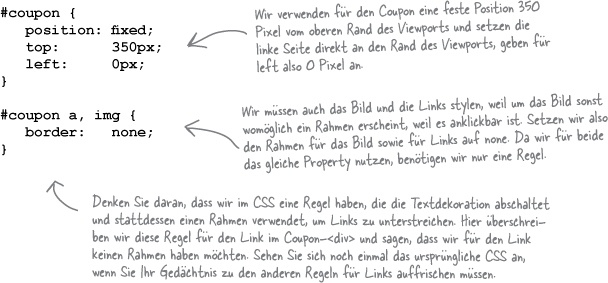
Schreiben wir jetzt das CSS zur Positionierung des Coupons:

Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

