Das <select>-Element testen
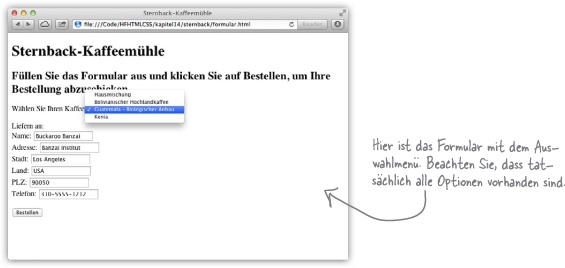
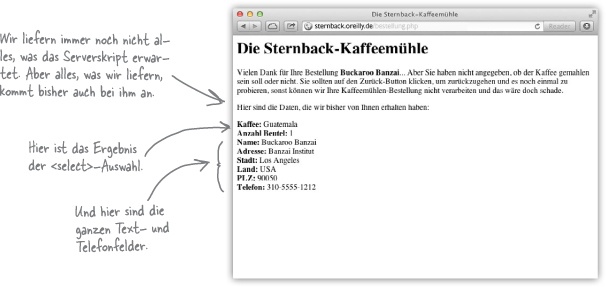
Geben wir dem <select>-Element etwas zu tun. Laden Sie die Seite neu. Auf Sie sollte jetzt ein nettes Menü warten. Wählen Sie Ihren Lieblingskaffee aus, füllen Sie das restliche Formular aus und schicken Sie Ihre Bestellung ab.


Kopf-Nuss
Ändern Sie den Wert des name-Attributs des <select>-Elements in »kaffeesorten«. Laden Sie die Seite neu und schicken Sie Ihre Bestellung ab. Welche Auswirkungen hat das auf die Ergebnisse, die Ihnen die Webanwendung zurückliefert?
Achten Sie darauf, dass Sie den Namen wieder in »kaffee« ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

