Das Attribut id
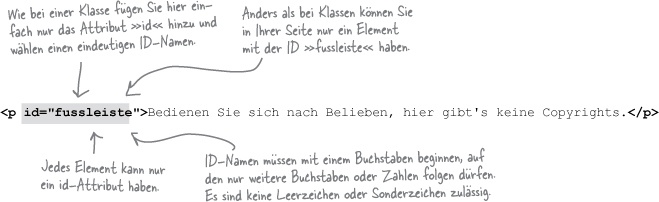
Da Sie ids bereits bei <a>-Elementen verwendet haben und weil Sie schon wissen, wie man das Attribut class gebraucht, müssen Sie nicht mehr viel lernen, um das Attribut id verwenden zu können. Nehmen wir an, dass Sie auf einer Seite eine Fußleiste haben. Normalerweise gibt es auf einer Seite nur eine Fußleiste. Das klingt also nach dem perfekten Kandidaten für eine ID. Hier sehen Sie, wie Sie einem Absatz, der den Fußleistentext enthält, die ID »fussleiste« hinzufügen:

Wenn man einem Element eine ID gibt, ist das vergleichbar damit, dass man ein Element in eine Klasse steckt. Der Unterschied ist, dass das Attribut »id« nicht »class« ...
Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

