Aus »elixir.html« und »wegbeschreibung.html« auf das externe Stylesheet verweisen
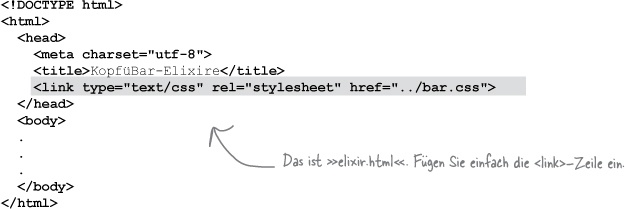
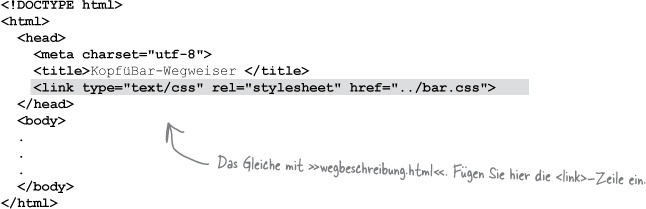
Jetzt werden wir das Stylesheet genau so in »elixir.html« und »wegbeschreibung.html« einbinden, wie wir das bei »bar.html« gemacht haben. Dabei müssen Sie nur eine Sache beachten: »elixir.html« befindet sich im Ordner »getraenke« und »wegweiser.html« im Ordner »info«. Beide müssen den relativen Pfad »../bar.css« verwenden.
Sie müssen also beiden Dateien nur das folgende <link>-Element hinzufügen:


Get HTML & CSS von Kopf bis Fuß, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

