Table Headers, Footers, and Heading Cells
When data is aligned to predictable margins, the results tend to be
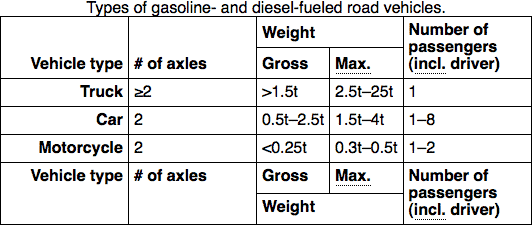
more legible. Figure 10-7 shows the table when
the following text-align and vertical-align styles are applied to the various
heading cells:
tbody th { text-align: right; }
thead th { vertical-align: bottom; }
tfoot th { vertical-align: top; }
thead th, tfoot th { text-align: left; }
thead th[rowspan]:first-child,
tfoot th[rowspan]:first-child {
text-align: right;
}
Figure 10-7. Previous table render, with well-aligned heading cells
Attribute and Child Selectors
If you look at the stylesheet rules earlier, the last of them is notable for its use of odd
selectors. In English, the selector refers to any th elements that are
the initial, direct child elements of any element within thead or tfoot, and that also have a rowspan value.
Itâs entirely possible that youâre looking at those selectors and
thinking that they were pulled from thin airâbut they werenât. When
attribute and :nth-child() selectors
are considered, the cascade can account for almost any element you can
dream up, without forcing you to add ids or classes to arbitrary elements.
Of course, Internet Explorer fails to support any of the advanced selectors that are
under discussion, so it becomes necessary to add classes to the markup you want to style just-so, or let the absent support wear its proverbial boxer ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

