Margins, Borders, and Padding
Composites are often drafted in exhaustive detail, and contract terms can require reproduction of comped layouts at pixel-level accuracy, or at least pixel-level consistency. Element size control is only part of the solution; whitespace and rule (border) control is no less important, and the properties used to effect that control carry a few caveats with their use.
Negative Margins
Apart from values assigned to the properties used to control element positioning, the only layout values that can take on negative values are those attached to the various margin properties.
When an affected element is assigned a negative margin value, the elementâs computed box bleeds into whatever element box might lie adjacent to the negative margin.
As implied by their nature, negative margins
remove whitespace from a layout instead of adding
it. This capacity is more important than it may seem at first glance.
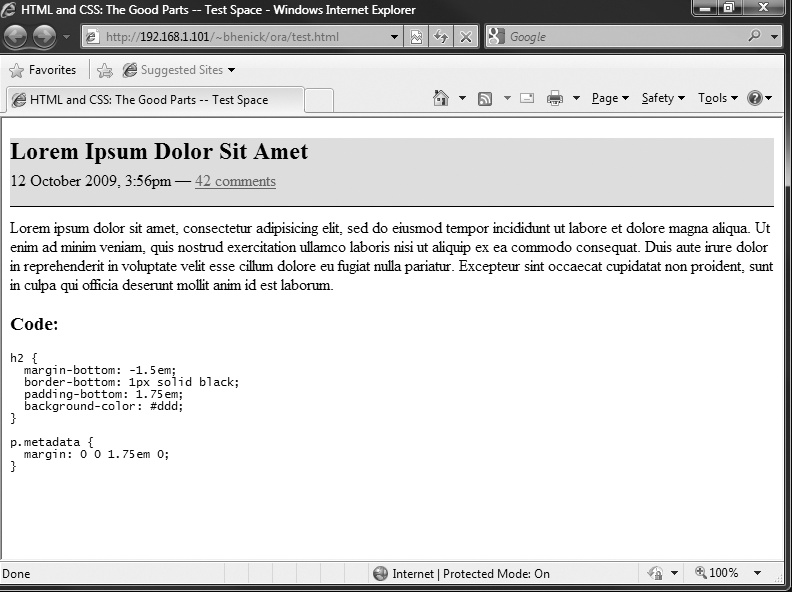
For example, consider a heading trailed by interposed whitespace and a
custom rule, presumably added with the background-image
property. If the site design intends this heading to appear in tandem
with metadataâas might well be the case with the title of a blog
postâthe metadata most likely will follow the heading immediately in the
markup, and will in turn be followed by the post content itself, as
shown in Figure 6-4.

Figure 6-4. Tandem title and metadata using ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

