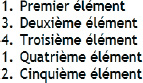
Exemple imaginaire d’utilisation de <li>
<ol>
<li value="1">Premier élément</li>
<li value="3">Deuxième élément</li>
<li>Troisième élément</li>
<li value="1">Quatrième élément</li>
<li>Cinquième élément</li>
</ol>

Figure 4–15 Rendu de numérotation pour l’élément <li>
| Propriété | Détails |
| Modèles de contenu autorisés | Contenu de flux. |
| Parents autorisés | <ul>, <ol>, <menu> |
| Omission de balise | Balise ouvrante obligatoire.La balise fermante peut être omise si l’élément est immédiatement suivi parun autre <li> ou qu’il n’y a plus aucun autre contenu dans l’élément parent. |
| Style par défaut | li { |
Get HTML 5 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

