Bester Fall: Skripten am Ende
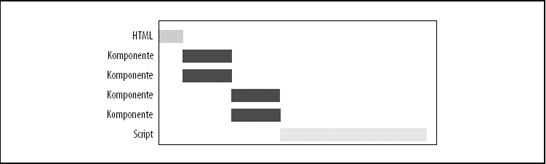
Der beste Ort für Skripten ist das Ende der Seite. Das Rendering der Seiteninhalte wird nicht blockiert, und die sichtbaren Komponenten der Seite werden so früh wie möglich heruntergeladen. Abbildung 6-6 zeigt, dass sich der lange Request für das Skript deutlich weniger auf die Seite auswirkt, wenn es am Ende platziert wird. Sehen Sie sich dazu das folgende Beispiel an.
- Skripten am Ende
http://stevesouders.com/hpws/js-bottom.php

Abbildung 6-6. Skripten am Ende haben die geringsten Auswirkungen
Der Vorteil wird richtig deutlich, wenn man die Seiten mit Skripten am Anfang und Skripten am Ende direkt miteinander vergleicht. ...
Get High Performance Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

