CSS-Sprites
Wie Imagemaps erlauben auch CSS-Sprites die Kombination von Images, sind aber wesentlich flexibler. Das Konzept erinnert mich an ein Ouijabrett (Hexenbrett), bei dem der Zeiger sich über das Brett bewegt und bei verschiedenen Buchstaben anhält. Zum Einsatz von CSS-Sprites werden mehrere Images in einem einzigen Image zusammengefasst, so wie in Abbildung 1-2 zu sehen ist. Das ist unser »Ouijabrett«.

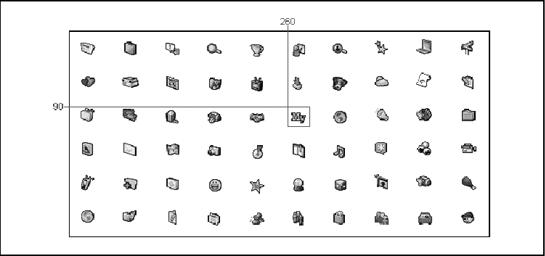
Abbildung 1-2. CSS-Sprites fassen mehrere Images in einem Image zusammen
Der »Zeiger« ist jedes HTML-Element, das Hintergrund-Images unterstützt, wie beispielsweise SPAN oder DIV. Das HTML-Element wird über dem gewünschten Teil des Hintergrund-Image ...
Get High Performance Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

