Blank White Screen
This section shows two web pages that differ in just one respect: whether the stylesheet is at the top or bottom of the page. What a difference it makes to the user experience!
CSS at the Bottom
The first example demonstrates the harm of putting stylesheets at the bottom of the HTML document.
- CSS at the Bottom
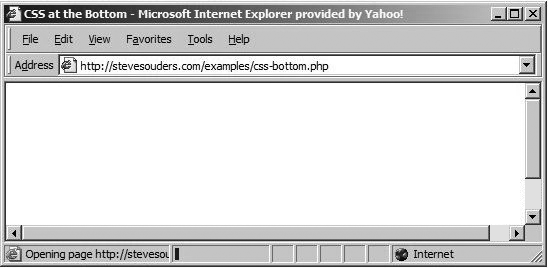
Notice how putting stylesheets near the end of the document can delay page loading. This problem is harder to track down because it only happens in Internet Explorer and depends on how the page is loaded. After working with the page, you'll notice that it occasionally loads slowly. When this happens, the page is completely blank until all the content blasts onto the screen at once, as illustrated in Figure 7-1. Progressive rendering has been thwarted. This is a bad user experience because there is no visual feedback to reassure the user that her request is being handled correctly. Instead, the user is left to wonder whether anything is happening. That's the moment when a user abandons your web site and navigates to your competitor.

Figure 7-1. The blank white screen
Here are the cases where putting stylesheets at the bottom of the document causes the blank white screen problem to surface in Internet Explorer:
- In a new window
Clicking the "new window" link in the example page opens "CSS at the Bottom" in a new window. Users ...
Get High Performance Web Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

