If you can answer “yes” to all of these:
Do you have a computer with a web browser and a text editor?
Do you want to learn, understand, remember, and create web applications using the best techniques and most recent standards?
Do you prefer stimulating dinner party conversation to dry, dull, academic lectures?
this book is for you.
If you can answer “yes” to any of these:
Are you completely new to writing web pages?
Are you already developing web apps and looking for a reference book on HTML5?
Are you afraid to try something different? Would you rather have a root canal than mix stripes with plaid? Do you believe that a technical book can’t be serious if cheesy 50’s educational films and anthropomorphized JavaScript APIs are in it?
this book is not for you.
“How can this be a serious HTML5 programming book?”
“What’s with all the graphics?”
“Can I actually learn it this way?”
Your brain craves novelty. It’s always searching, scanning, waiting for something unusual. It was built that way, and it helps you stay alive.
So what does your brain do with all the routine, ordinary, normal things you encounter? Everything it can to stop them from interfering with the brain’s real job—recording things that matter. It doesn’t bother saving the boring things; they never make it past the “this is obviously not important” filter.
How does your brain know what’s important? Suppose you’re out for a day hike and a tiger jumps in front of you. What happens inside your head and body?
Neurons fire. Emotions crank up. Chemicals surge.
And that’s how your brain knows...
This must be important! Don’t forget it!
But imagine you’re at home, or in a library. It’s a safe, warm, tiger-free zone. You’re studying. Getting ready for an exam. Or trying to learn some tough technical topic your boss thinks will take a week, ten days at the most.
Just one problem. Your brain’s trying to do you a big favor. It’s trying to make sure that this obviously non-important content doesn’t clutter up scarce resources. Resources that are better spent storing the really big things. Like tigers. Like the danger of fire. Like how you should never again snowboard in shorts.
And there’s no simple way to tell your brain, “Hey brain, thank you very much, but no matter how dull this book is, and how little I’m registering on the emotional Richter scale right now, I really do want you to keep this stuff around.”
If you really want to learn, and you want to learn more quickly and more deeply, pay attention to how you pay attention. Think about how you think. Learn how you learn.
Most of us did not take courses on metacognition or learning theory when we were growing up. We were expected to learn, but rarely taught to learn.
But we assume that if you’re holding this book, you really want to learn about HTML 5 and JavaScript. And you probably don’t want to spend a lot of time. And since you’re going to build more apps in the future, you need to remember what you read. And for that, you’ve got to understand it. To get the most from this book, or any book or learning experience, take responsibility for your brain. Your brain on this content.
The trick is to get your brain to see the new material you’re learning as Really Important. Crucial to your well-being. As important as a tiger. Otherwise, you’re in for a constant battle, with your brain doing its best to keep the new content from sticking.
So just how DO you get your brain to think that HTML5 (and JavaScript) is a hungry tiger?
There’s the slow, tedious way, or the faster, more effective way. The slow way is about sheer repetition. You obviously know that you are able to learn and remember even the dullest of topics if you keep pounding the same thing into your brain. With enough repetition, your brain says, “This doesn’t feel important to him, but he keeps looking at the same thing over and over and over, so I suppose it must be.”
The faster way is to do anything that increases brain activity, especially different types of brain activity. The things on the previous page are a big part of the solution, and they’re all things that have been proven to help your brain work in your favor. For example, studies show that putting words within the pictures they describe (as opposed to somewhere else in the page, like a caption or in the body text) causes your brain to try to makes sense of how the words and picture relate, and this causes more neurons to fire. More neurons firing = more chances for your brain to get that this is something worth paying attention to, and possibly recording.
A conversational style helps because people tend to pay more attention when they perceive that they’re in a conversation, since they’re expected to follow along and hold up their end. The amazing thing is, your brain doesn’t necessarily care that the “conversation” is between you and a book! On the other hand, if the writing style is formal and dry, your brain perceives it the same way you experience being lectured to while sitting in a roomful of passive attendees. No need to stay awake.
But pictures and conversational style are just the beginning.
We used pictures, because your brain is tuned for visuals, not text. As far as your brain’s concerned, a picture really is worth a thousand words. And when text and pictures work together, we embedded the text in the pictures because your brain works more effectively when the text is within the thing the text refers to, as opposed to in a caption or buried in the text somewhere.
We used redundancy, saying the same thing in different ways and with different media types, and multiple senses, to increase the chance that the content gets coded into more than one area of your brain.
We used concepts and pictures in unexpected ways because your brain is tuned for novelty, and we used pictures and ideas with at least some emotional content, because your brain is tuned to pay attention to the biochemistry of emotions. That which causes you to feel something is more likely to be remembered, even if that feeling is nothing more than a little humor, surprise, or interest.
We used a personalized, conversational style, because your brain is tuned to pay more attention when it believes you’re in a conversation than if it thinks you’re passively listening to a presentation. Your brain does this even when you’re reading.
We included loads of activities, because your brain is tuned to learn and remember more when you do things than when you read about things. And we made the exercises challenging-yet-do-able, because that’s what most people prefer.
We used multiple learning styles, because you might prefer step-by-step procedures, while someone else wants to understand the big picture first, and someone else just wants to see an example. But regardless of your own learning preference, everyone benefits from seeing the same content represented in multiple ways.
We include content for both sides of your brain, because the more of your brain you engage, the more likely you are to learn and remember, and the longer you can stay focused. Since working one side of the brain often means giving the other side a chance to rest, you can be more productive at learning for a longer period of time.
And we included stories and exercises that present more than one point of view, because your brain is tuned to learn more deeply when it’s forced to make evaluations and judgments.
We included challenges, with exercises, and by asking questions that don’t always have a straight answer, because your brain is tuned to learn and remember when it has to work at something. Think about it—you can’t get your body in shape just by watching people at the gym. But we did our best to make sure that when you’re working hard, it’s on the right things. That you’re not spending one extra dendrite processing a hard-to-understand example, or parsing difficult, jargon-laden, or overly terse text.
We used people. In stories, examples, pictures, etc., because, well, because you’re a person. And your brain pays more attention to people than it does to things.
So, we did our part. The rest is up to you. These tips are a starting point; listen to your brain and figure out what works for you and what doesn’t. Try new things.
Slow down. The more you understand, the less you have to memorize.
Don’t just read. Stop and think. When the book asks you a question, don’t just skip to the answer. Imagine that someone really is asking the question. The more deeply you force your brain to think, the better chance you have of learning and remembering.
Do the exercises. Write your own notes.
We put them in, but if we did them for you, that would be like having someone else do your workouts for you. And don’t just look at the exercises. Use a pencil. There’s plenty of evidence that physical activity while learning can increase the learning.
Read the “There are No Dumb Questions”
That means all of them. They’re not optional sidebars—they’re part of the core content! Don’t skip them.
Make this the last thing you read before bed. Or at least the last challenging thing.
Part of the learning (especially the transfer to long-term memory) happens after you put the book down. Your brain needs time on its own, to do more processing. If you put in something new during that processing time, some of what you just learned will be lost.
Drink water. Lots of it.
Your brain works best in a nice bath of fluid. Dehydration (which can happen before you ever feel thirsty) decreases cognitive function.
Talk about it. Out loud.
Speaking activates a different part of the brain. If you’re trying to understand something, or increase your chance of remembering it later, say it out loud. Better still, try to explain it out loud to someone else. You’ll learn more quickly, and you might uncover ideas you hadn’t known were there when you were reading about it.
Listen to your brain.
Pay attention to whether your brain is getting overloaded. If you find yourself starting to skim the surface or forget what you just read, it’s time for a break. Once you go past a certain point, you won’t learn faster by trying to shove more in, and you might even hurt the process.
Feel something!
Your brain needs to know that this matters. Get involved with the stories. Make up your own captions for the photos. Groaning over a bad joke is still better than feeling nothing at all.
Create something!
Apply this to your daily work; use what you are learning to make decisions on your projects. Just do something to get some experience beyond the exercises and activities in this book. All you need is a pencil and a problem to solve... a problem that might benefit from using the tools and techniques you’re studying for the exam.
This is a learning experience, not a reference book. We deliberately stripped out everything that might get in the way of learning whatever it is we’re working on at that point in the book. And the first time through, you need to begin at the beginning, because the book makes assumptions about what you’ve already seen and learned.
We expect you to know HTML and CSS.
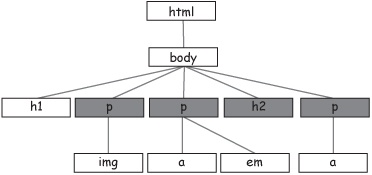
If you don’t know HTML markup (that is, all about HTML documents including elements, attributes, property structure, structure versus presentation), then pick up a copy of Head First HTML with CSS & XHTML before starting this book. Otherwise, you should be good to go.
Some experience helps, but we don’t expect you to know JavaScript.
If you’ve got any programming or scripting in your background (even if it isn’t JavaScript), it’s going to help you. But, we don’t expect you to know JavaScript going into this book; in fact, this book is designed to follow Head First HTML with CSS & XHTML, which has no scripting in it.
We encourage you to use more than one browser with this book.
We encourage you to test the pages and web applications in this book with several browsers. This will give you experience in seeing the differences among browsers and in creating pages that work well in a variety of browsers. We most highly recommend Google Chrome and Apple Safari for use with this book as they are, in general, the most up-to-date with the current standards. But we do recommend you also try the most recent versions of the other major browsers including Internet Explorer, Firefox and Opera, as well as mobile browsers on devices with iOS and Android.
The activities are NOT optional.
The exercises and activities are not add-ons; they’re part of the core content of the book. Some of them are to help with memory, some are for understanding, and some will help you apply what you’ve learned. Don’t skip the exercises. Even crossword puzzles are important—they’ll help get concepts into your brain. But more importantly, they’re good for giving your brain a chance to think about the words and terms you’ve been learning in a different context.
The redundancy is intentional and important.
One distinct difference in a Head First book is that we want you to really get it. And we want you to finish the book remembering what you’ve learned. Most reference books don’t have retention and recall as a goal, but this book is about learning, so you’ll see some of the same concepts come up more than once.
The Brain Power exercises don’t have answers.
For some of them, there is no right answer, and for others, part of the learning experience of the Brain Power activities is for you to decide if and when your answers are right. In some of the Brain Power exercises, you will find hints to point you in the right direction.
To write HTML5 and JavaScript code, you need a text editor, a browser, and, sometimes, a web server (it can be locally hosted on your personal desktop).
The text editors we recommend for Windows are PSPad, TextPad or EditPlus (but you can use Notepad if you have to). The text editors we recommend for Mac are TextWrangler, TextMate or TextEdit. If you’re on a Linux system, you’ve got plenty of text editors built in, and we trust you don’t need us to tell you about them.
We hope you’ve got the browser bit covered and have installed at least two browsers (see the previous page). If not, do it now. It’s also worth your time to learn how to use the browser developer tools; each of the major browsers has built-in tools you can use to inspect the JavaScript console (you can see errors as well as output you display using console.log, a handy alternative to alert), web storage usage, the DOM, CSS style that’s been applied to elements, and much much more. Some browsers even have plug-ins for additional developer tools. You don’t need the developer tools to get through the book, but if you’re willing to spend the time to investigate how to use these, it will make development easier.
Some HTML5 features and JavaScript APIs require that you serve files from a real web server rather than by loading a file (i.e., your URL will start with http:// rather than file://). We’ve identified which examples you’ll need a server for in the appropriate places in the book, but if you’re motivated, we recommend you go ahead and install a server on your computer now. For Mac and Linux, Apache comes built-in, so you’ll just need to make sure you know how to access it and where to put your files so you can serve them using your local server. For Windows, you’ll need to install Apache or IIS; if you go the Apache route, there are plenty of open source tools like WAMP and XAMPP that are fairly easy to install.
That’s it! Have fun...
Our reviewers:
We’re extremely grateful for our technical review team. The whole team proved how much we needed their technical expertise and attention to detail. David Powers, Rebeca Dunn-Kahn, Trevor Farlow, Paul Barry, Louise Barr, and Bert Bates left no stone unturned in their review and the book is a much much better book for it. You guys rock!
Even more technical review:
This is becoming a recurring theme in our books, but we wanted to give another shout out to David Powers, our esteemed technical reviewer, and author of many books including PHP Solutions: Dynamic Web Development Made Easy. David’s comments always result in signficant improvements to the text, and we sleep better at night knowing that if it’s been through David, then we’ve hit the technical mark. Thanks again, David.
Note
Note to Editor: can we see if we can lock this guy in for our next three books? And see if we can make it an exclusive!
At O’Reilly:
Courtney Nash was given the difficult task managing not only the book Head First HTML5 Programming, but also managing, well, us. Courtney not only cleared all paths for us, but also applied the delicate pressure every editor needs to, to get a book out the door. Most of all, though, Courtney provided extremely valuable feedback on the book and its content, which resulted in a few significant reworks of the book. This is a much better book because of Courtney’s efforts. Thank you.
Lou Barr was also an integral part of this book and contributed in many ways—from reviewer, graphic designer, production designer, web designer, to Photoshop wrangler. Thank you Lou, we could not have done it without you!
And thanks to a few other folks who helped make this happen:
From there we’d like to thank the rest of the O’Reilly crew for support in a hundred different ways. That team includes Mike Hendrickson, Mike Loukides, Laurel Ruma, Karen Shaner, Sanders Kleinfeld, Kristen Borg, Karen Montgomery, Rachel Monaghan, Julie Hawks and Nancy Reinhardt.
Even more Acknowledgments![1]
And thanks to a bunch of other folks:
James Henstridge wrote the original code that became the fractal viewer in Chapter 10, which we shaped to our purposes for use in the book. Apologies for any code we introduced that may not have been as elegant as his original version. Actor and artist Laurence Zankowski, forever type-cast as the Starbuzz CEO, generously reappeared in this book and helped to test the video application in Chapter 8 (a must see). The Bainbridge Island Downtown Association kindly allowed us to use their excellent logo, designed by Denise Harris, for the WickedlySmart Headquarters. Thank you to Anthony Vizzari and A&A Studios for allowing us to use a photo of their fabulous photo booth. Our TweetShirt startup example uses some fine looking icons from ChethStudios.Net. We appreciate the dedicated work of the Internet Archive, home of the films we used for Webville TV. And thank you to Daniel Steinberg for always being there to bounce things off.
And finally, thanks to Kathy and Bert
Last, and anything but least, to Kathy Sierra and Bert Bates, our partners in crime and the BRAINS who created the series. We hope, once again, we’ve done the series justice.
Safari® Books Online is an on-demand digital library that lets you easily search over 7,500 technology and creative reference books and videos to find the answers you need quickly.
With a subscription, you can read any page and watch any video from our library online. Read books on your cell phone and mobile devices. Access new titles before they are available for print, and get exclusive access to manuscripts in development and post feedback for the authors. Copy and paste code samples, organize your favorites, download chapters, bookmark key sections, create notes, print out pages, and benefit from tons of other time-saving features.
O’Reilly Media has uploaded this book to the Safari Books Online service. To have full digital access to this book and others on similar topics from O’Reilly and other publishers, sign up for free at http://safaribooksonline.com.
[1] The large number of acknowledgments is because we’re testing the theory that everyone mentioned in a book acknowledgment will buy at least one copy, probably more, what with relatives and everything. If you’d like to be in the acknowledgment of our next book, and you have a large family, write to us.
Get Head First HTML5 Programming now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.