Chapter 9. The Box Model: Getting Intimate with Elements

To do advanced web construction, you really need to know your building materials. In this chapter we’re going to take a close look at our building materials: the HTML elements. We’re going to put block and inline elements right under the microscope and see what they’re made of. You’ll see how you can control just about every aspect of how an element is constructed with CSS. But we don’t stop there—you’ll also see how you can give elements unique identities. And, if that weren’t enough, you’re going to learn when and why you might want to use multiple stylesheets. So, turn the page and start getting intimate with elements.
The lounge gets an upgrade
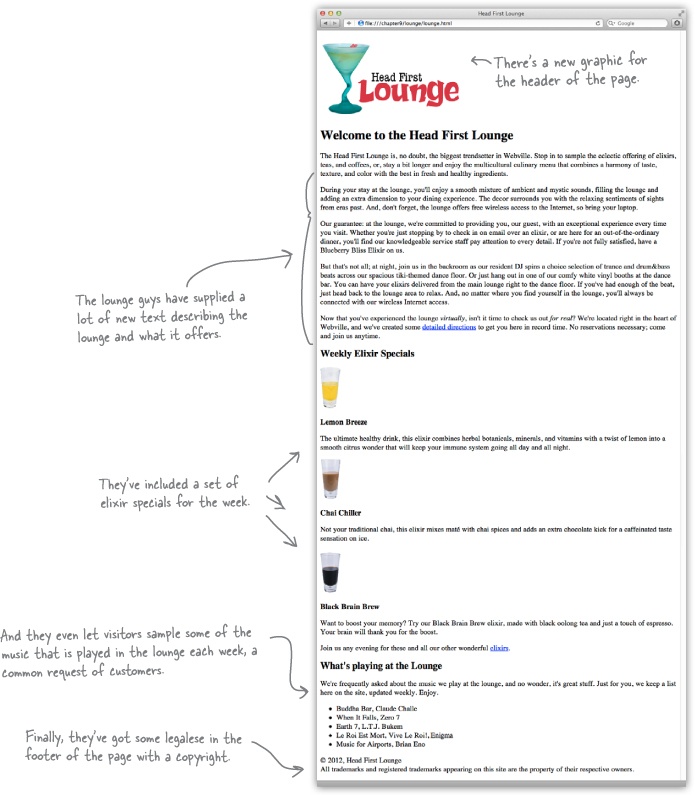
You’ve come a long way in eight chapters, and so has the Head First Lounge. In fact, over the next two chapters, we’re giving it a total upgrade with all new content for the main page and restyling it from scratch. And, just to entice you, we’re going to give you a little sneak peek before we even get started. Check this out—on this page, you’ll find the new unstyled lounge page with all the new content. On the next page, you’ll find the stylized version that we’re going to create by the end of the next chapter.

The new and improved, ultra-stylish lounge
Not too shabby. Now the lounge design ...
Get Head First HTML and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

