Chapter 2. Going Further with Hypertext: Meeting the “HT” in HTML

Did someone say “hypertext?” What’s that? Oh, only the entire basis of the Web. In Chapter 1 we kicked the tires of HTML and found it to be a nice markup language (the “ML” in HTML) for describing the structure of web pages. Now we’re going to check out the “HT” in HTML, hypertext, which will let us break free of a single page and link to other pages. Along the way we’re going to meet a powerful new element, the <a> element, and learn how being “relative” is a groovy thing. So, fasten your seat belts—you’re about to learn some hypertext.
Head First Lounge, new and improved
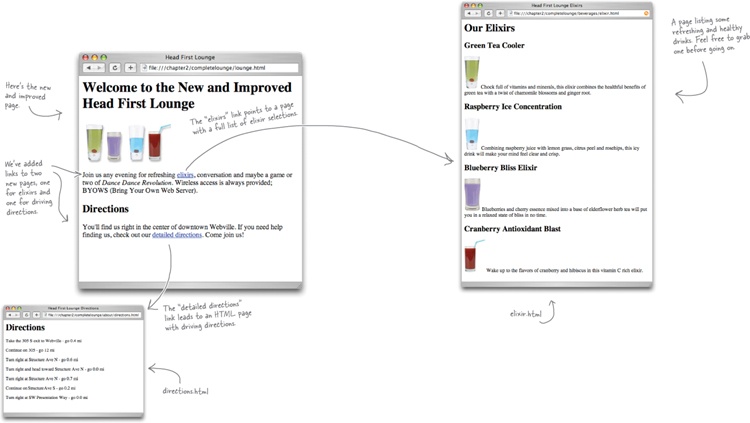
Remember the Head First Lounge? Great site, but wouldn’t it be nice if customers could view a list of the refreshing elixirs? Even better, we should give customers some real driving directions so they can find the place.

Creating the new and improved lounge in three steps...
Let’s rework the original Head First Lounge page so it links to the two new pages.
The first step is easy because we’ve already created the “directions.html” and “elixir.html” files for you. You’ll find them in the source files for the book, which are available at http://wickedlysmart.com/hfhtmlcss.
Next you’re going to edit the “lounge.html” file and add in the HTML needed to link to ...
Get Head First HTML and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

