Chapter 14. XHTML Forms: Getting Interactive

So far all your Web communication has been one way: from your page to your visitors. Golly, wouldn’t it be nice if your visitors could talk back? That’s where XHTML forms come in: once you enable your pages with forms (along with a little help from a Web server), your pages are going to be able to gather customer feedback, take an online order, get the next move in an online game, or collect the votes in a “hot or not” contest. In this chapter you’re going to meet a whole team of XHTML elements that work together to create Web forms. You’ll also learn a bit about what goes on behind the scenes in the server to support forms, and we’ll even talk about keeping those forms stylish (a controversial topic; read on and see why).
How forms work
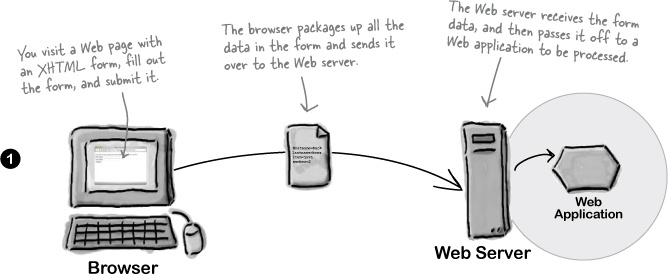
If you use the Web at all, then you know what a form is. But you might not have really thought about what they have to do with XHTML. A form is basically a Web page with input fields that allows you to enter information. When the form is submitted, that information is packaged up and sent off to a Web server to be processed by a Web application. When the processing is done, what do you get? Another Web page, of course, as a response. Let’s take a closer look at how this works:

How forms work in the browser
Get Head First HTML with CSS & XHTML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

