Chapter 3. Building Blocks: Web Page Construction

I was told I’d actually be creating Web pages in this book? You’ve certainly learned a lot already: tags, elements, links, paths... but it’s all for nothing if you don’t create some killer Web pages with that knowledge. In this chapter we’re going to ramp up construction: you’re going to take a Web page from conception to blueprint, pour the foundation, build it, and even put on some finishing touches. All you need is your hard hat and your tool belt, as we’ll be adding some new tools and giving you some insider knowledge that would make Tim “The Toolman” Taylor proud.


From Journal to Web site, at 12mph
Note
The Segway’s recommended top speed.
Tony’s got his hands full driving across the United States on his Segway. Why don’t you give him a hand and create a Web page for him.
Here’s what you’re going to do:
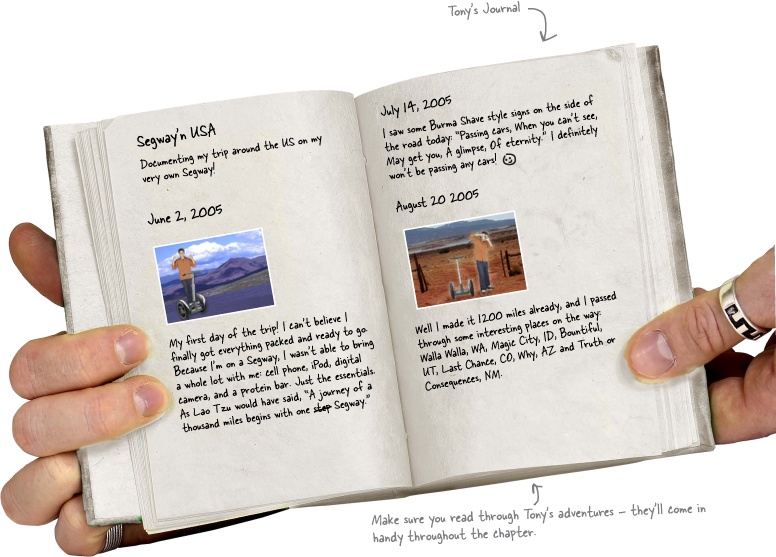
First, you’re going to create a rough sketch of the journal that is the basis for your page design.
Next, you’ll use the basic building blocks of HTML (
<h1>,<h2>,<h3>,<p>, and so on) to translate your sketch into an outline (or blueprint) for the HTML page.Once you have the outline, then you’re going to translate it into real HTML.
Finally, ...
Get Head First HTML with CSS & XHTML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

