In the previous chapter, we created a functional login page that allows the user to sign in using their username and password. What we need to do next is to create the dashboard page, which the user will automatically get directed to upon successful login.
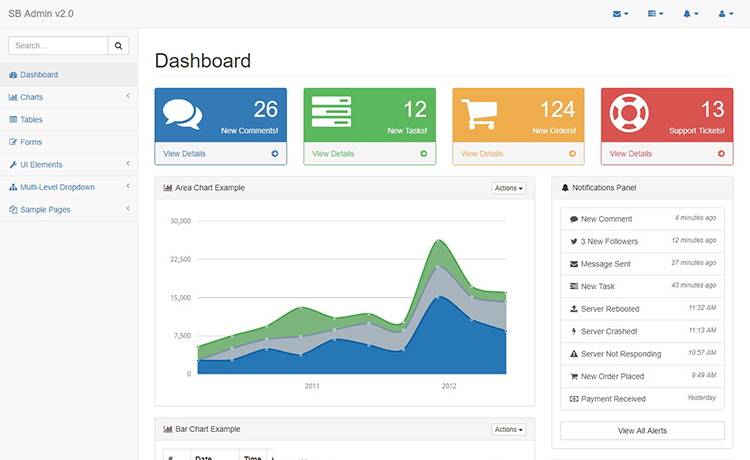
The dashboard page usually serves as a quick overview for the user about the status of their company, business, project, assets, and/or other statistics. The following image shows an example of what a dashboard page could look like:

As you can see, there are quite a number of charts and graphs that are being used on the dashboard page because it is the best way ...

