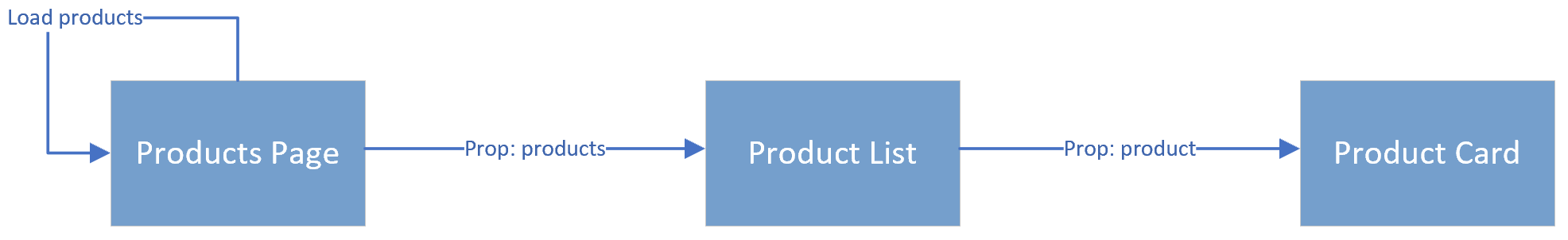
Now that the category menu is completed, continue by implementing the product listing using the same tools as depicted in this diagram by completing the following steps:

- Implement the ProductCard component:
- Create the file /src/components/market/ProductCard.vue
- Write the following code:
<template> <div class="item-card"> <div class="item-card-content-container"> <img class="item-card-content-container-img" :src="primaryImageSrc" /> <span class="item-card-content-container-title">{{product.title}}</span> <span class="item-card-content-container-text"> {{product.description}} </span> </div> </div></template> <script>export ...
