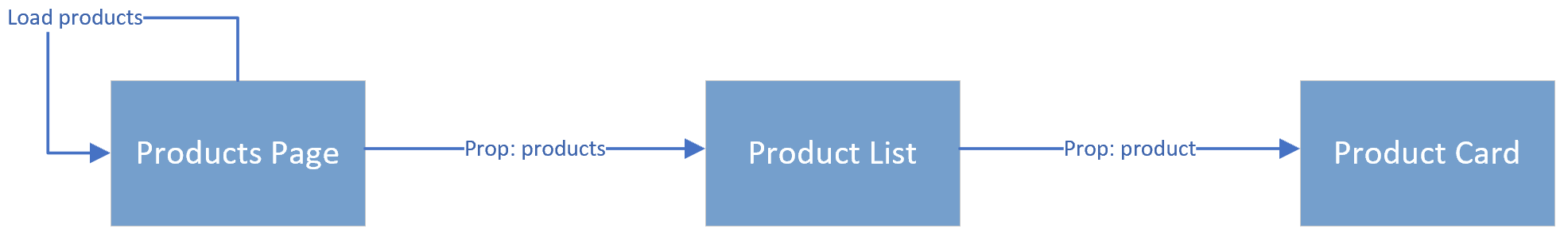
Now that the category menu is complete, continue by implementing the product listing, as depicted in this diagram, by following the next steps:

Follow the following steps:
- Create the following folders:
- /src/components/market/ProductCard
- /src/components/market/ProductList
- Implement the ProductCard component's behavior by creating this file and adding the following JavaScript code:
/src/components/market/ProductCard/ProductCard.js import React from 'react'; import './ProductCard.css'; function primaryImageSrc(product) { return product && product.media && product.media.length > 0 ? product.media[0].url : null; } const ...
