4.1. What is a widget, again?
In chapter 3 we introduced widgets and panels. We said that a widget is something the user interacts with, and a panel is a widget that gives the user interface structure.
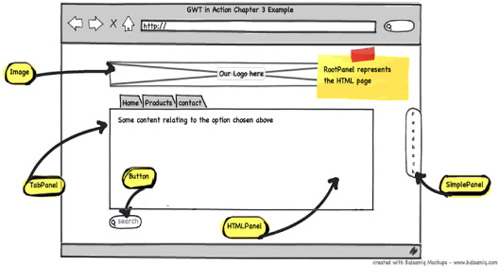
We’ll refine that definition a little and say that a widget is a chunk of user interface that we wish to handle in our application code as a single unit. Look again at the mock-up of our chapter 3 example shown in figure 4.1.
Figure 4.1. Mockup of chapter 3’s main example application showing the layout in the browser window

Some widgets in figure 4.1 map directly to DOM elements. Button and Image are perfect examples—they wrap to DOM button ...
Get GWT in Action, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

