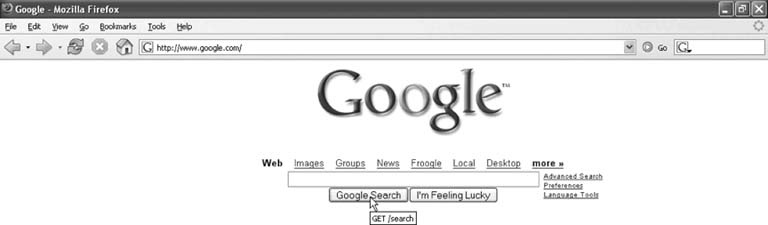
Hover over a form's Submit button to see where the form will be submitted.
If you hover your cursor over a link, Firefox will show you the target URL in the status bar. But there is no similar functionality for forms. Clicking the Submit button could send you anywhere, and you won't know where until you're already there. This hack modifies web forms to display the form method (GET or POST) and action (target URL) in a tool tip when you hover the cursor over the form's Submit button.
This user script will run on all pages. The code itself is divided into three parts:
- Find all the forms
This part is easy. Firefox maintains a global variable:
document.forms.- Find each Submit button
Although unlikely, it is technically possible that a form could have more than one Submit button. For example, Google's home page has a form with two Submit buttons: Google Search and I'm Feeling Lucky.
- Set the button's title
Pretty much any HTML element can have a
titleattribute, even form fields and buttons. Firefox will display the title as a tool tip when you hover over the element.
Tip
Don't make your user scripts more complicated than they need to be. Firefox maintains lots of lists for you: document.forms, document.images, document.links, document.anchors, document.applets, document.embeds, and document.styleSheets.
Save the following user script as displayformaction.user.js:
// ==UserScript==
// @name Display Form Action
// @namespace http://diveintomark.org/projects/greasemonkey/
// @description display form submission URL as tooltip of submit button
// @include *
// ==/UserScript==
for (var i = document.forms.length - 1; i >= 0; i--) {
var elmForm = document.forms[i];
var snapSubmit = document.evaluate("//input[@type='submit']",
elmForm, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var j = snapSubmit.snapshotLength - 1; j >= 0; j--) {
var elmSubmit = snapSubmit.snapshotItem(j);
elmSubmit.title = (elmForm.method.toUpperCase() || 'GET') +
' ' + elmForm.action;
}
}After installing the user script from Tools → Install This User Script, go to http://www.google.com and hover your cursor over the Google Search button. You will see a tool tip with the form action (GET) and the form submission URL (/search), as shown in Figure 4-1.
One possible improvement on this hack would be to include the names of the submitted form fields in the tool tip:
// ==UserScript== // @name Display Form Action // @namespace http://diveintomark.org/projects/greasemonkey/ // @description display form submission URL as tooltip of submit button // @include * // ==/UserScript== for (var i = document.forms.length - 1; i >= 0; i--) { var elmForm = document.forms[i]; var arElmFormFields = elmForm.getElementsByTagName('input'); var arNames = new Array(); for (var j = arElmFormFields.length - 1; j >= 0; j--) { var sName = arElmFormFields[j].name || arElmFormFields[j].id; if (sName) { arNames.push(sName); } } var sFormFields = arNames.join(', '); var snapSubmit = document.evaluate("//input[@type='submit']", elmForm, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null); for (var j=snapSubmit.snapshotLength-1; j>=0; j--) { var elmSubmit = snapSubmit.snapshotItem(j); elmSubmit.title = (elmForm.method.toUpperCase() || 'GET') + ' ' + elmForm.action + ' with ' + sFormFields; } }
If you want even more control over form submissions, check out POST Interceptor [Hack #45] .
Get Greasemonkey Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.