Once we run the program, the HTTP server will start locally listening on port 8080.
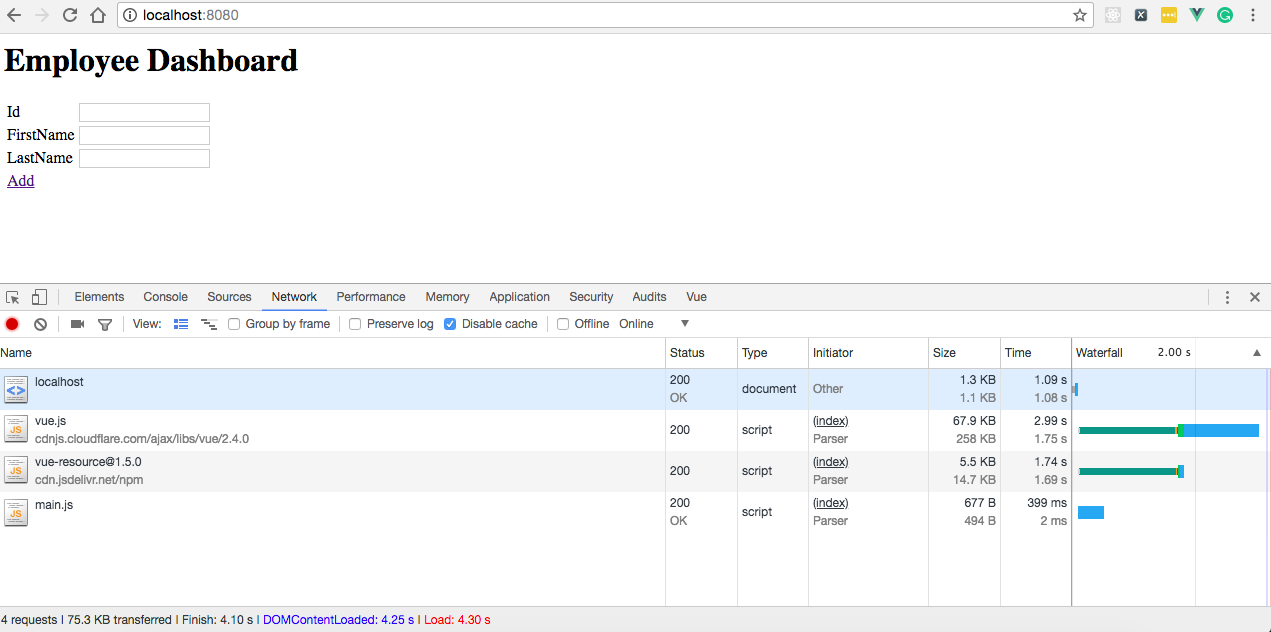
Browsing to http://localhost:8080 will show us the VueJS client page, which has an HTML form with Id, FirstName, and LastName fields, as shown in the following screenshot:

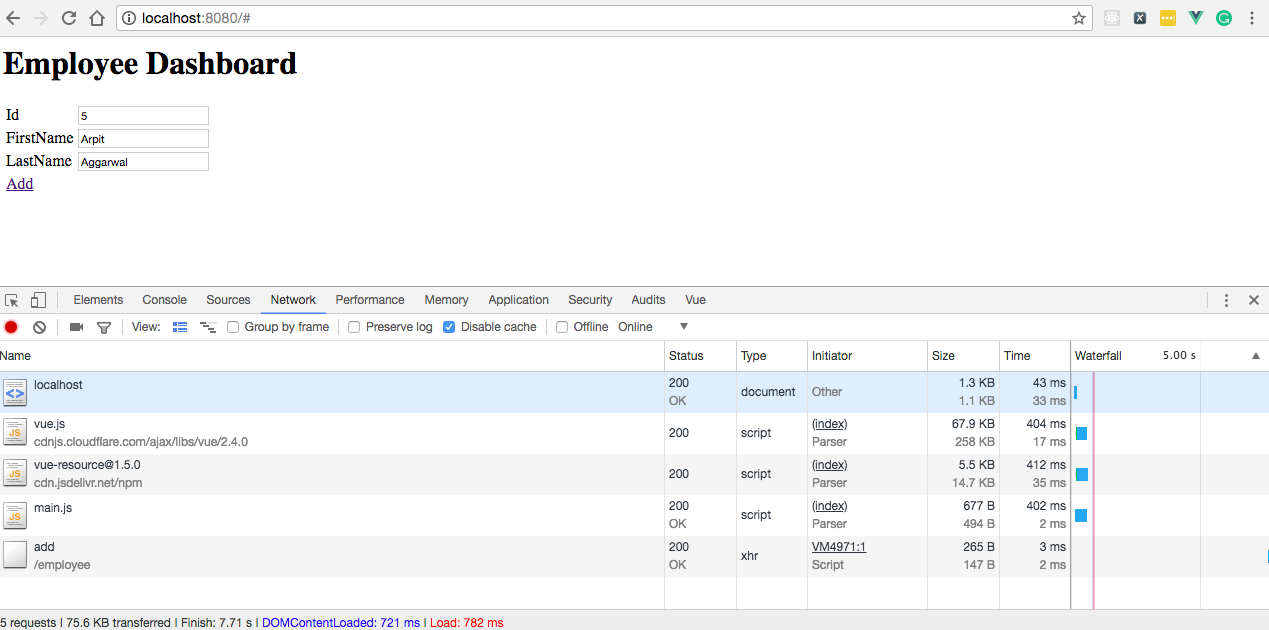
Clicking on the Add button after filling in the form will send a POST request to the HTTP server running on port 8080, as shown in the following screenshot:

Next, executing a GET request from the command ...

