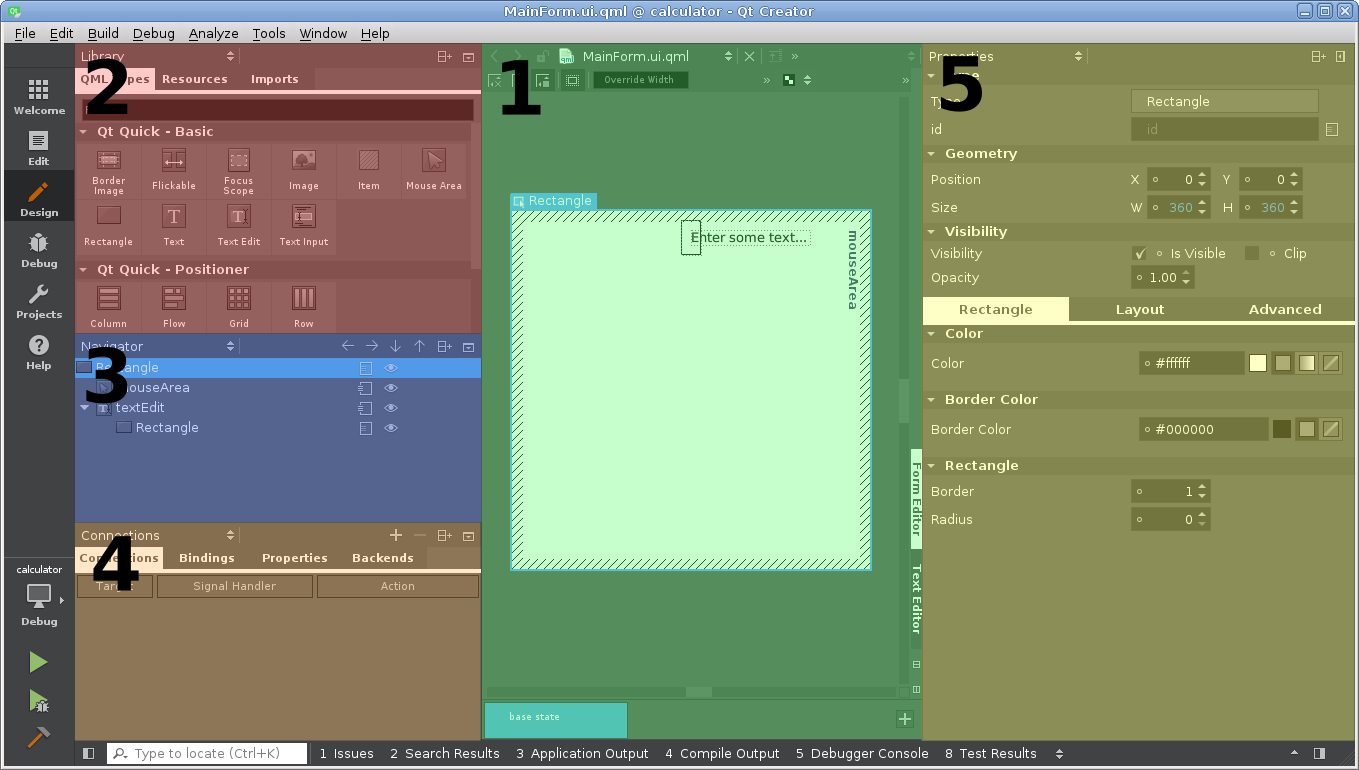
When you open a .ui.qml file, Qt Creator goes to the Design mode and opens the Qt Quick Designer interface:

We've highlighted the following important parts of the interface:
- The main area (1) contains visualization of the document's content. You can click on the Text Editor tab at the right border of the main area to view and edit the QML code of the form without exiting the form editor. The bottom part of the main area displays list of states of the component.
- The Library pane (2) shows the available QML object types and allows you to create new objects by dragging them to the navigator or to the main area. The Imports ...

