Site Map
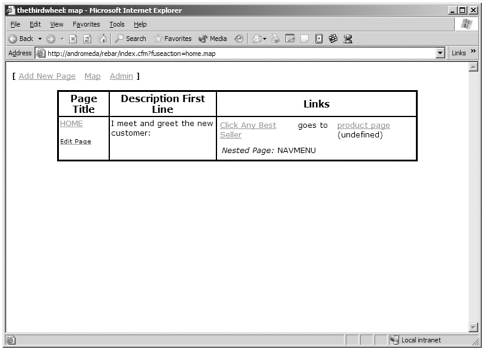
Figure 12.6 shows a site map of the wireframe that we are creating with Rebar.
Figure 12.6. The Rebar site map page.

Although it might seem a bit complex at first, this page is crucial to the development of a wireframe. Every page in our wireframe is captured in one row in the site map. The far-left column displays the name of the page as entered in the [TITLE] for that page along with a link to edit that page. The middle column shows the first of the semi-colon lines for that page. The other semi-colon lines are still saved, but for brevity, only one is shown on the site map. Finally, the far-right column shows all the links for the ...
Get Fusebox: Developing ColdFusion® Applications now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

