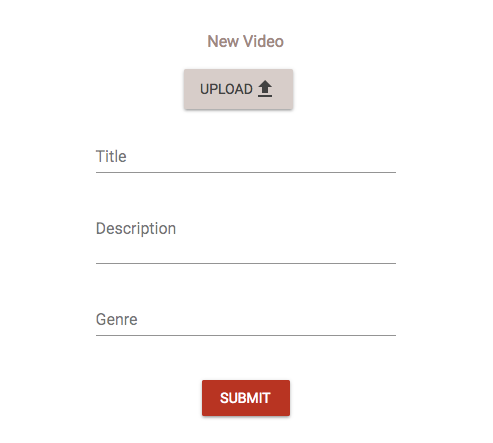
In the NewMedia component, we will render a form that allows a user to create media by entering the title, description, and genre, and uploading a video file from their local file system:

We will add the file upload elements using a Material-UI Button and an HTML5 file input element.
mern-mediastream/client/media/NewMedia.js:
<input accept="video/*" onChange={this.handleChange('video')} id="icon-button-file" type="file" style={{display: none}}/><label htmlFor="icon-button-file"> <Button color="secondary" variant="raised" component="span"> Upload <FileUpload/> </Button></label> <span>{this.state.video ? this.state.video.name ...
