Chapter 8. Workflow
At the heart of the process pillar is the workflow. The workflow is how ideas are turned into reality; or less altruistically, how bugs are squashed and features added. The frontend workflow does not exist in a vacuum, though, so it is always important to look at it in context of the whole team, and then to break it down from there.
The Old Development Workflow
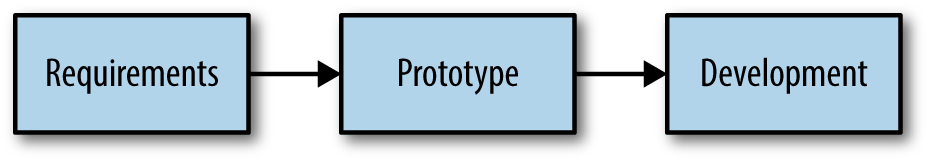
I’m sure I’ve already complained about this a few times, but it bears repeating. Don’t use the diagram shown in Figure 8-1 for your web development workflow. The days of taking a bunch of markup and making it match a PSD file are done, over, dead, and hopefully buried where no one will ever find them again. Frontend development can no longer be putting a nice coat of paint on a mess of HTML; we aren’t here to simply pretty things up.

Figure 8-1. The old development workflow
The New Development Workflow
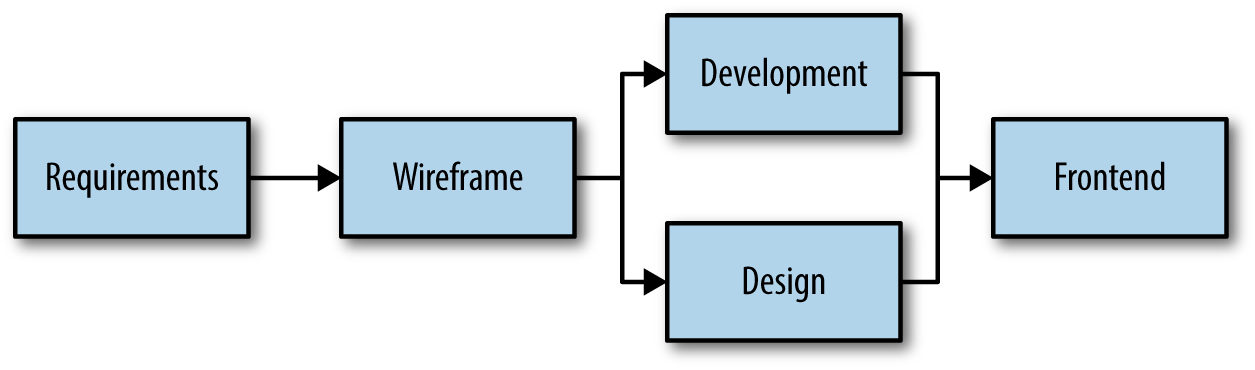
In stark contrast to the previous workflow, which focused on waterfall handoffs from product owner to UX to development and design to frontend developer, our modern workflow is something completely different. In order to create performant, responsive, accessible websites, we will have to turn this old workflow model on its head. When we do, we get something like the workflow depicted in Figure 8-2.

Get Frontend Architecture for Design Systems now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

